Misal: T kesitiyle güçlendirilmiş I şekli
Bu örnekte, alt flanşı güçlendirilmiş ve ters T şeklinde bir I şeklinden oluşan bir bölüm oluşturacağız. Bu örnek için Bölüm Şablonlarında varsayılan karşılık gelen şekilleri kullanacağız..
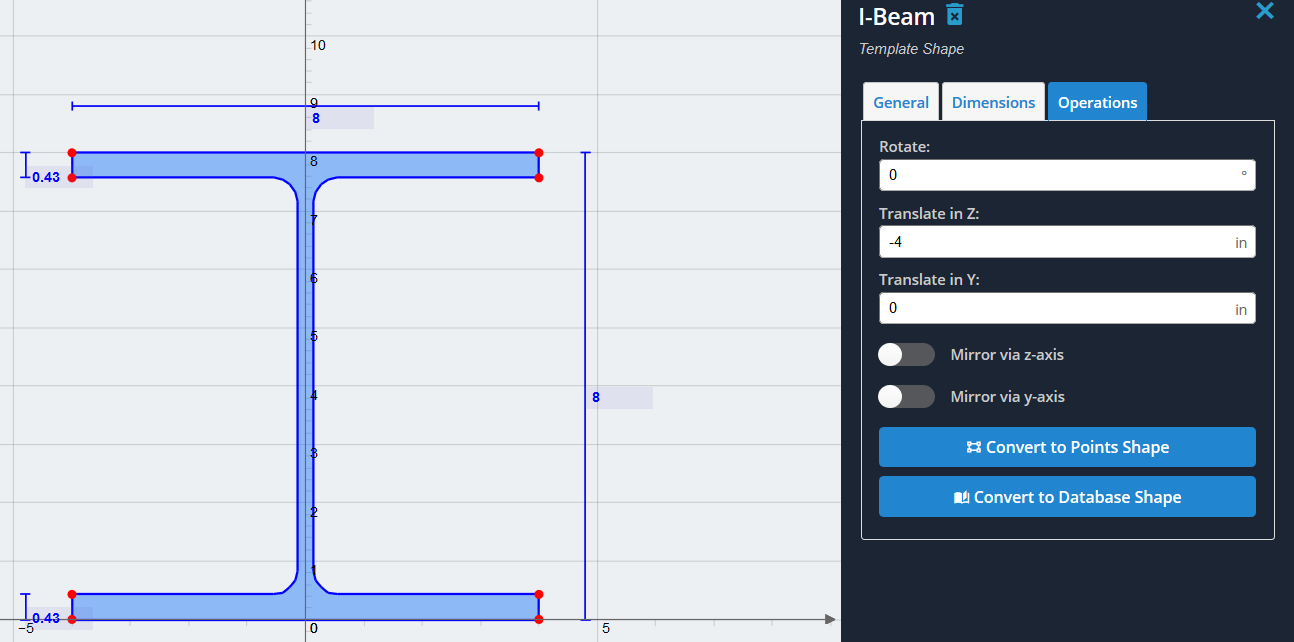
1) I şeklini ekleyerek başlayın Bölüm Şablonları Menü. 'I-şeklini' seçin’ menüden 'Ekle'yi tıklayın.

2) Basitlik için, I şeklini Y ekseninde ortalanacak şekilde hareket ettirelim. Bunu yapmak için, şekli negatif Z yönünde flanş genişliğinin yarısı kadar çevirmek isteyeceğiz (8/2 = 4 inç). Yerleştir (-4) 'Z ile Çevir' bölümünde’ 'İşlemler' altındaki alan’ sekme’

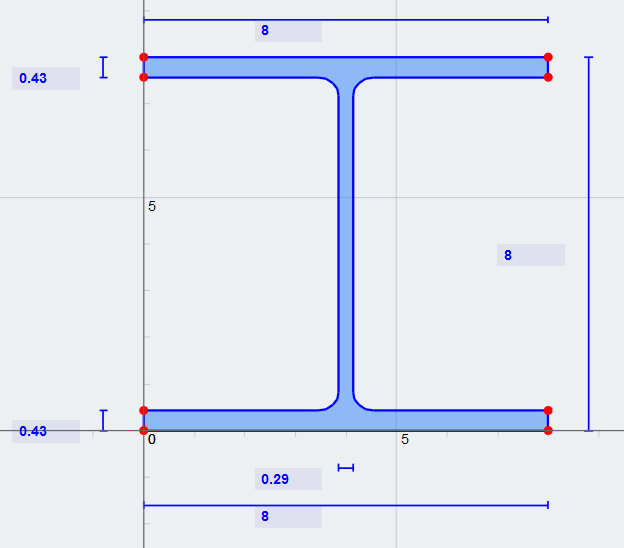
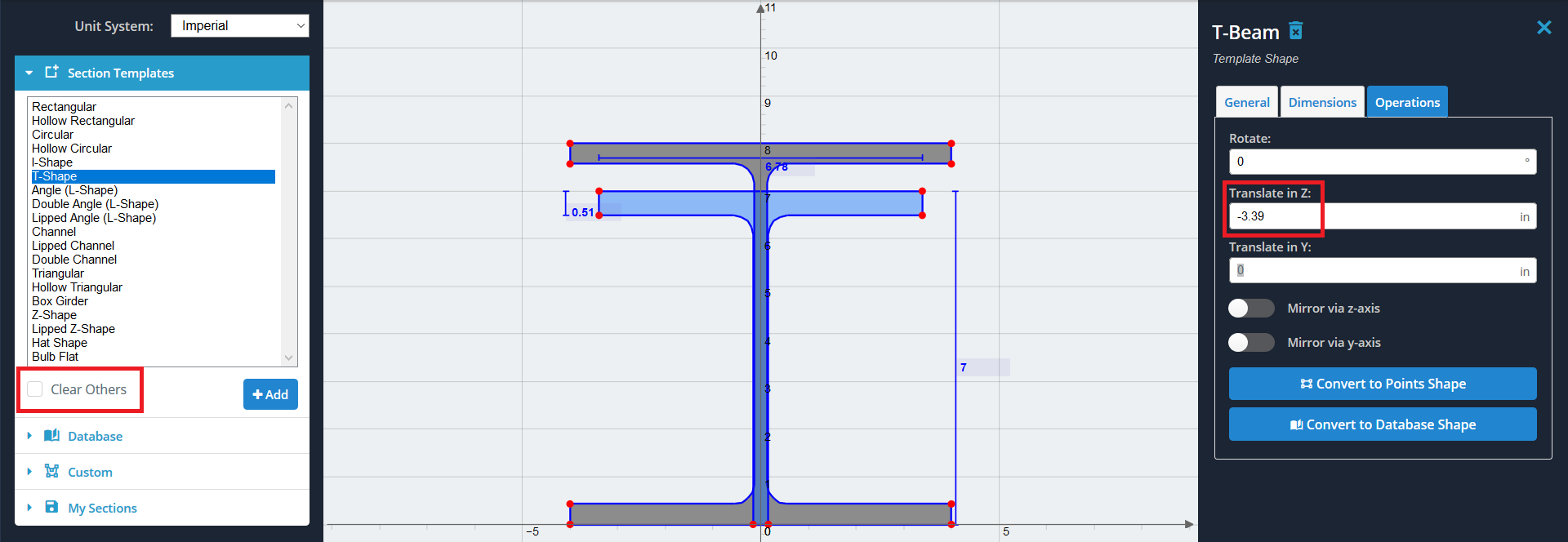
3) Şimdi T şeklini ekleyelim ve onu Y ekseninde ortalayalım. ‘T şeklini seçin’ aynı Bölüm Şablonları listesinden 'Ekle'yi tıklayın. Genel Z boyutunun yarısı kadar negatif Z yönünde geç çevirin (6.78/2 = 3.39 inç). Her iki şekil de gösterildiği gibi Y ekseninde ortalanmalıdır.:
Not: 'Diğerlerini Temizle' seçeneğinin’ seçenek işaretlenmemiş, yoksa az önce oluşturduğumuz I şeklini temizleyecektir.


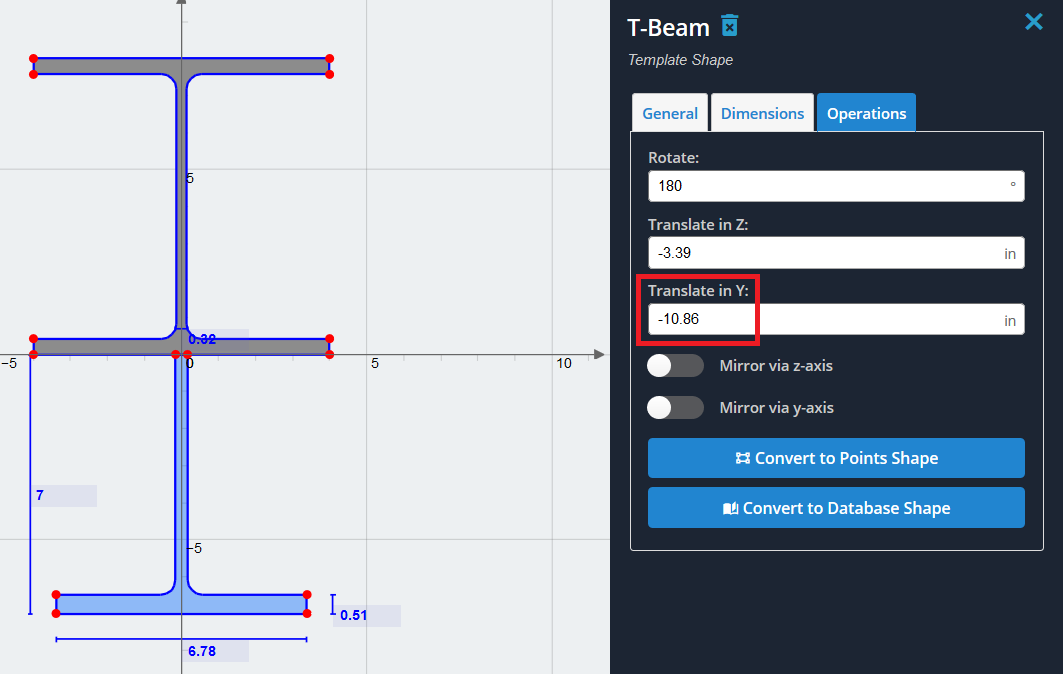
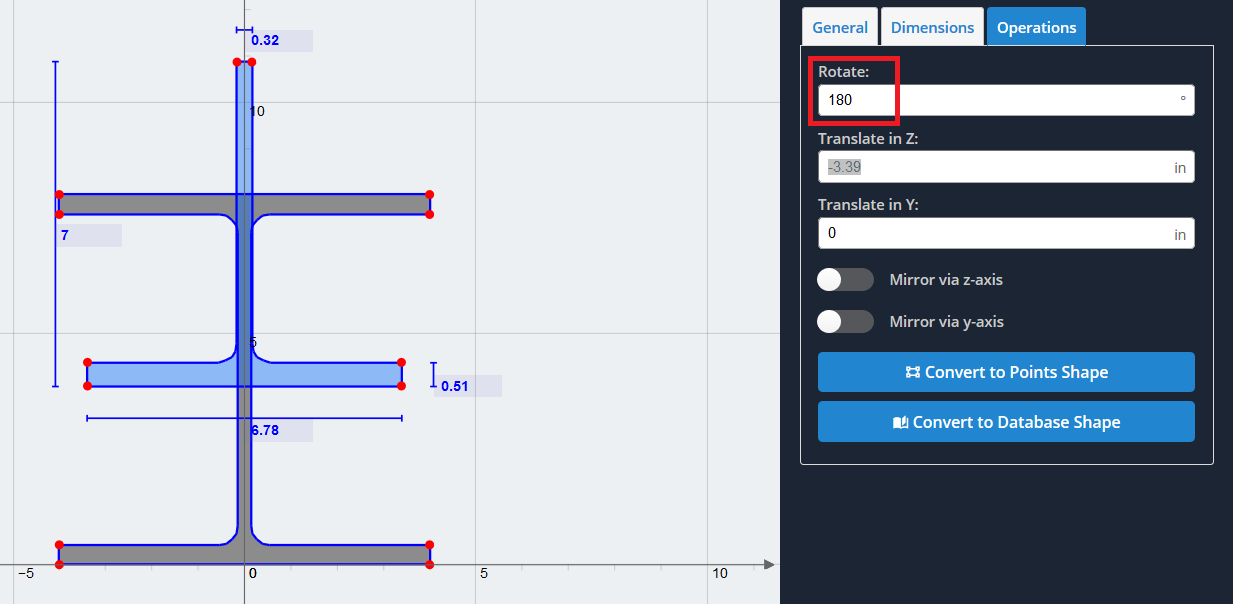
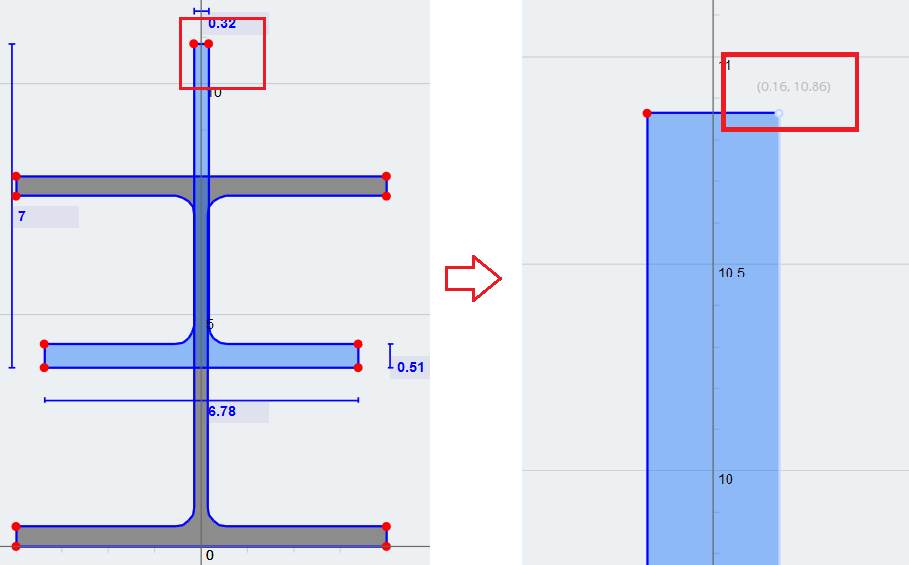
5) Şimdi ters T şeklini aşağı doğru dengelememiz gerekiyor, böylece “bağlı” I-şeklinin alt flanşının altına. Çünkü bu üst noktaların Y ekseni değerinin sıfır olmasını istiyoruz, mevcut konumuyla dengelemek istiyoruz. Kırmızı noktayla gösterilen herhangi bir noktanın konumunu görüntülemek için, fareyle üzerine gelin. Bizim durumumuzda, T şeklinin Y ekseni değeri (10.86)

6) En sonunda, koymak (-10.86) 'Y Olarak Çevir'in değeri olarak’ istediğimiz şekil kombinasyonunu elde etmek için alan. Artık 'Hesapla' seçeneğini kullanarak kesit özelliklerini hesaplayabilirsiniz.’ üst araç çubuğundaki düğme, ve daha fazla analiz için diğer modüllere getirin.