Ingenieurs houden van efficiëntie, daar bestaat geen twijfel over. Als we herhaling opmerken, we zoeken doorgaans een methode voor automatisering. Als een van de toonaangevende leveranciers van technische automatisering, we hebben de wens om steeds efficiëntere processen te creëren door de jaren heen zien sneeuwballen.
Een van de meest populaire tools in de parametrische ontwerpwereld is Grasshopper 🦗 … Een Rhino3d 🦏 inpluggen – ja, dierennamen lijken hier een veel voorkomend thema te zijn! We zien dit als een extreem krachtige modelgeneratieve tool, daarom hebben we een volledig functionele integratie met Grasshopper via de SkyCiv – Grasshopper-plug-in.
Rhino is een krachtige 3D-modelleringssoftware die een goed gedocumenteerde API biedt voor al zijn modelleringsentiteiten. Grasshopper is een visuele programmeertaal, betekenis, je kunt er verschillende laten vallen “componenten” in de viewport die een specifieke taak hebben. Vervolgens voer je de output van de ene component naar de andere. In programmeertaal, Grasshopper-componenten zijn functies. Er zijn honderden ingebouwde componenten om u op weg te helpen, maar wat beter is, is dat u uw eigen componenten kunt maken met Python, C #, VB, of zelfs eenvoudiger, een combinatie van bestaande componenten.
Dus maak je vast en laten we het Structural Engineers-equivalent van het 'Hello World'-script maken; een portaalschuur!
We zullen dit in twee delen opsplitsen:
- Hoe de geometrie van een portaalschuur te creëren met Grasshopper;
- De geometrie omzetten naar een SkyCiv-structuur voor analyse.
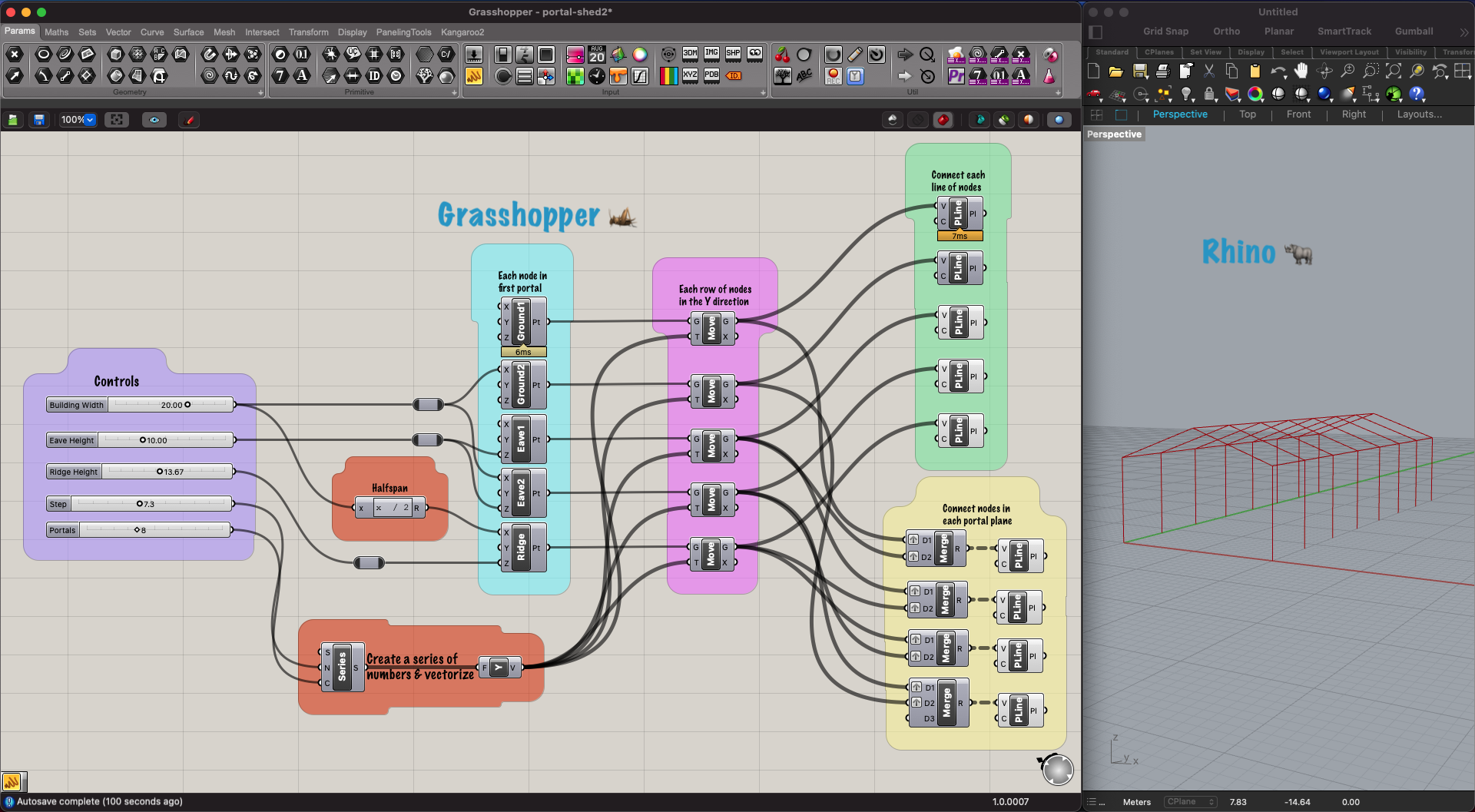
Tegen het einde van de fase 1, je hebt een parametrisch script dat de basisgeometrie genereert van een portaalschuur, zoals hieronder te zien is.

Figuur 1. Een eenvoudig Grasshopper-script om de geometrie van een Portal Frame Shed te maken.
Zelfstudie
Eerste dingen eerst, ga naar de Rhino3d downloadpagina en download en installeer het juiste pakket voor uw computer. Op het moment van schrijven, we gebruiken Rhino7.
Open nu Rhino en maak een nieuw project vanuit het “standaard sjablonen” sectie. Waarschijnlijk ook Grote objecten – voeten of Grote objecten – Meters, Ik ga met meters werken, maar dat maakt in de eerste etappe geen verschil. Nu zou u een viewport moeten hebben die is onderverdeeld in 4 verschillende meningen, als u liever een enkele weergave heeft, klik gewoon op perspectief.
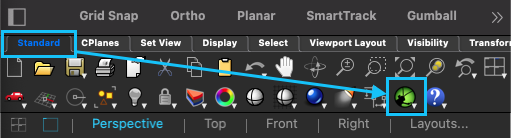
De volgende, lancering Grasshopper, het kan worden gevonden in het standaardmenu of door "Grasshopper" in het commandoveld te typen.

Figuur 2. Sprinkhaan lanceren.
Nu kunnen we beginnen met het toevoegen van componenten aan de Grasshopper-weergave. Dit kan op een aantal manieren worden gedaan, als u de naam van de component kent, tik gewoon op de spatiebalk of dubbelklik ergens in de Grasshopper-weergave, typ de naam in, en druk op enter. Alternatief, u kunt op een component in het menu klikken en vervolgens klikken waar u deze wilt plaatsen.
Laten we even snel doorgaan om vertrouwd te raken met de gebruikersinterface.
Begin met het toevoegen van een schuifregelaar voor cijfers: spatiebalk → “nummer schuifregelaar” → enter. Hierdoor wordt een schuifregelaar in de weergave geplaatst met een ondergrens van '0', een bovengrens van "1", en een stapgrootte van "0.001". U kunt dubbelklikken op de schuifregelaar om deze parameters aan te passen, maar er is een snellere manier! Spatiebalk → "0..30.00" → enter. Hierdoor wordt een schuifregelaar gemaakt met een ondergrens van "0.00", een bovengrens van "30,00", en een stapgrootte van "0,01" (omdat we '30,00' hebben gebruikt). 0.00..30 hetzelfde resultaat zou bereiken.

Figuur 3. Sprinkhaan schuifregelaar.
Een ander goed hulpmiddel is het Paneel gereedschap, dit is in wezen een plaknotitie die de outputwaarde van een component zal weergeven. De snelkoppeling voor het paneel is een enkele dubbele aanhalingsteken gevolgd door de inhoud ervan. Dus tik nu op het spatiebalk → “→ enter en je hebt een paneel. Sleep het uitvoerknooppunt van uw nummerschuifregelaar en zet het neer op het invoerknooppunt van het paneel. Nu ziet u de waarde van de schuifregelaarupdate in het paneel terwijl u deze verschuift!
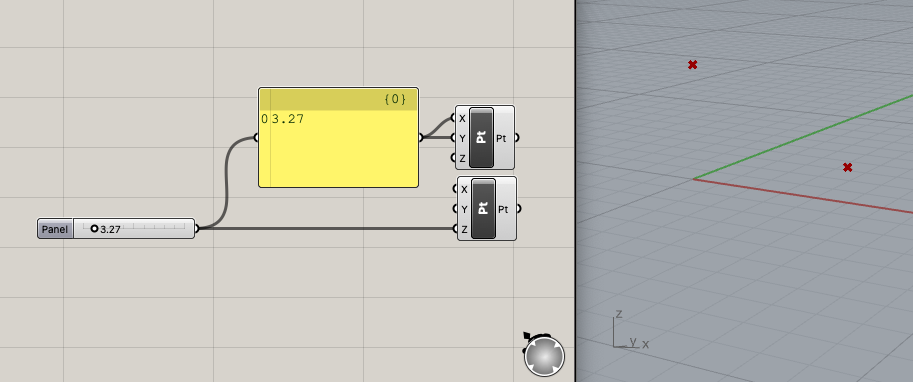
De volgende, voeg de Construeer punt component. Je zult een punt zien verschijnen in het Rhino-venster op de oorsprong van het coördinatensysteem. Verbind de waarde van de schuifregelaar met een of meer van de puntcoördinaten (hetzij rechtstreeks, hetzij via het paneel) en je kunt het punt verplaatsen met de schuifregelaar, geweldig toch? U kunt draden loskoppelen door Ctrl ingedrukt te houden (of Cmd) en ze opnieuw te tekenen. Door op een component in Grasshopper te klikken, zoals construct point, het zal groen lijken in Rhino.
Probeer twee punten met een lijn te verbinden; hint: neem een kijkje in de Curve → primitief menu. Zonder de lijn, dit is zoiets als waar je nu mee zou moeten experimenteren.

Figuur 4. Punten uitzetten in Rhino3d van Grasshopper.
Nu u vertrouwd bent met de basisprincipes, laten we beginnen met het maken van de schuur! Verwijzen figuur 1, we zullen ons een weg banen door elke groep die wordt gedefinieerd door de gekleurde containers, te beginnen met de meest linkse violetkleurige groep.
paars
Dit is meestal waar ik zou beginnen met een script, het is vergelijkbaar met uw declaraties van variabelen bovenaan uw code. Denk na over welke parameter u zou willen gebruiken en nodig heeft, om de geometrie te definiëren. Ga je gang en maak je schuifregelaars, oefen de snelkoppeling!
- Bouwbreedte – de afstand van kolom tot kolom van de portalen.
- Eave Hoogte – De hoogte van de kolommen.
- Nokhoogte – De hoogte vanaf de grond naar de nok.
- Stap – De afstand tussen elk portaal.
- Portalen – Het aantal portalen, merk op dat dit een geheel getal is: spatie → 1..20 → invoeren.
Notitie: Als u het script wilt ordenen (sterk aanbevolen), u kunt meerdere items slepen en selecteren, klik vervolgens met de rechtermuisknop in de lege ruimte en groepeer de items. De component die "Controls" toont, wordt Scribble genoemd. U kunt vervolgens met de rechtermuisknop op de groene groep klikken en deze naar wens aanpassen.
Oranje
In de oranje groepen, we berekenen andere variabelen die we nodig hebben op basis van de invoer. Dit is ook een goed moment om het Relais. Dubbelklik op een draad om een relais toe te voegen, ze zijn nuttig om alles georganiseerd te houden en vertakking mogelijk te maken. Dubbelklik nogmaals op het relais om het te verwijderen.
Het eerste onderdeel is het Uitdrukking component waarmee we enkele variabelen kunnen inpluggen, schrijf een wiskundige uitdrukking en geef het resultaat door (R) uit. Als je dichtbij inzoomt, een ➕ en ➖ knop verschijnt om meer variabelen aan de component toe te voegen of te verwijderen. Dit geldt ook voor veel andere componenten. Dubbelklik op het onderdeel en typ x / 2 in het uitdrukkingsveld. Nu hebben we de halve overspanning die ons zal helpen bij het uitzetten van de ruglijn.
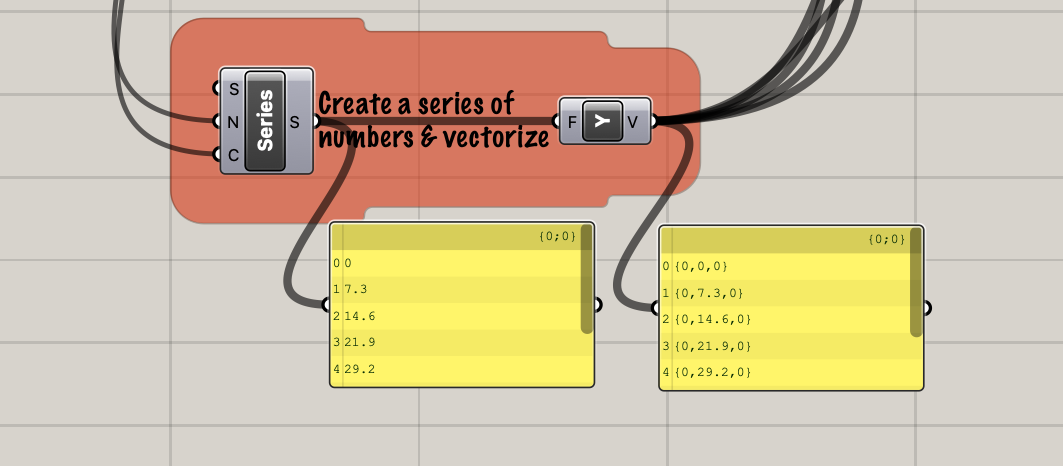
In de tweede oranje groep, we gebruiken de serie component om een reeks getallen te maken die ons een Y-coördinaat voor elk portaal geven. De ingangen voor de seriecomponent zijn “begin” (S), “stapgrootte” (N), en “tellen” (C). Als we niet verstrekken S met een input, het zal standaard zijn 0. Bevestig dit door met de muis over het S. Verbind je stappenschuifregelaar met N en je Portals-schuifregelaar met C. Zwaai over de output van de serie of sluit hem gewoon aan op het vertrouwde paneel om de outputwaarden te zien. Nu hebben we een reeks Y-posities, maar… Grasshopper interpreteert deze waarden eenvoudig als getallen, niet Y-coördinaten. Converteer deze reeks getallen naar Y-vectoren door ze naar een Eenheid Y component, spatiebalk → Y → invoeren. Bekijk nu de uitvoer en je zult zien dat de getallen zijn verwerkt tot coördinaten. Merk op dat de uitgangsdraad van de seriecomponent dikker is. Dit geeft aan dat er meerdere waarden in de uitvoer staan (een array) niet slechts een enkele waarde.

Figuur 5. Een reeks coördinaten maken.
Blauw
In de blauwe groep, we zijn de punten aan het uitzetten die het eerste portaal vormen; vijf punten per portaal. Voeg vijf van de Construeer punt componenten die we eerder hebben gebruikt en probeer de juiste ingangen aan te sluiten. Gebruik figuur 1 voor een referentie als je vastloopt. U kunt met de rechtermuisknop op de component klikken om deze een label te geven. Mogelijk moet u uitschakelen Teken pictogrammen om de naam van de component weer te geven in plaats van het pictogram. Dit is te vinden in het Scherm menu (het venstermenu, niet het Grasshopper-weergavemenu!).
Nu zou u de schuifregelaars moeten kunnen gebruiken om de portaalknooppunten aan te passen.
Roze
Inmiddels realiseer je je misschien, er zijn miljoenen manieren om ons doel te bereiken en vele zijn wellicht efficiënter. Het pad dat we volgen, Ik besloot dat dit een goede optie was, omdat het de verschillende geometrie-elementen in afzonderlijke componenten houdt en een paar verschillende tools introduceert, zodat we niet eindigen met één component die een grote, dooreengegooide puinhoop van items.
Op de Actie component. Dit onderdeel duurt geometrie (G) en beweging (T). Het is slim genoeg om te weten dat als u er meerdere opgeeft beweging waarden, het zou ze moeten herhalen en ze allemaal moeten toepassen op de geometrie-parameter. Koppel elk van onze portaalpunten samen met onze reeks Y-vectoren en u ziet meerdere portalen in een lijn. Pas uw Step en Portal-schuifregelaar aan om de verandering te zien.
Merk op hoe u op een van uw puntcomponenten in de blauwe zone klikt, je zult een punt in Rhino zien, klik vervolgens op het Actie component waarnaar het voedt en u ziet een groen punt op dezelfde positie plus de andere. Dit is belangrijk! Elk onderdeel is niet het aanpassen van de vorige component, liever, het creëert een duplicaat, vervolgens dat duplicaat aanpassen. Nu hebben we onze rijen met punten, sleep en markeer alle componenten van de blauwe groep, klik met de rechtermuisknop in de lege ruimte, en selecteer voorbeeld uit, we hoeven deze niet meer in Rhino te zien. Deze opties zijn ook te vinden in het ronde menu wanneer u met de middelste muisknop klikt. Als je een magische muis gebruikt, kun je dit menu openen met optie + spatiebalk.
Groen
In het groene gedeelte, we verbinden de nok en de dakrandpunten met een PolyLine. Dit vereist een geordende lijst met hoekpunten (V ) en zet er een lijn doorheen. De andere parameter (C) geeft aan of de lijn moet sluiten, d.w.z. verbind het laatste punt met het eerste. U kunt een Booleaanse Toggle hierin echter niet. De twee lijnen die de kolomvoeten met elkaar verbinden, zijn waarschijnlijk overbodig, dus u kunt ze weglaten.
Geel
In deze sectie, we maken de kolom- en dakspantlijnen. Er wordt hier een beetje complexe magie gebruikt, dus wees niet te streng voor jezelf als je het de eerste keer niet begrijpt.
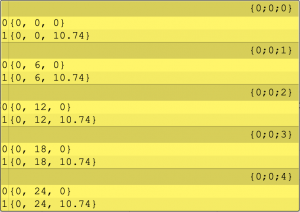
Beginnend vanaf het einde, de PolyLine component heeft een geordende lijst met punten nodig om verbinding te maken. Voor de eerste kolom, we hebben een rij punten langs de grond en een rij punten langs de dakrand. We moeten deze gegevens manipuleren in groepen van twee punten, het startpunt van elke kolom, en eindpunt. We kunnen de Samenvoegen component om deze twee rijen punten bij elkaar te brengen, dus voer de twee rijen in de Samenvoegen component en vervolgens in de PolyLine component, je zult zien dat er een Z-vorm ontstaat. Dit komt omdat natuurlijk, de Samenvoegen component zal de twee lijsten gewoon combineren tot één, grotere lijst. Zwaai over de Samenvoegen invoer en je ziet zoiets als “Data 1 net zo Boom", dit betekent dat we onze reeks punten in een boom moeten verbergen voordat we de samenvoeging uitvoeren. Klik met de rechtermuisknop op zowel D1 als D2 op het Samenvoegen component en klik voor elk op "Graft", een ⬆️ verschijnt naast elke ingang. Nu zien de kolommen er goed uit ... maar waarom? Sluit het Samenvoegen uitvoer in een paneel en kijk dan naar het verschil terwijl u de graft aan- en uitzet.

Figuur 6. Samengevoegde boomgegevens.
Zonder te diep te duiken, “enten” zal een lijst met items maken en deze in hun eigen groepen plaatsen, elke groep kan dan een lijst bevatten. Dus als we proberen om twee bomen samen te voegen, die elk hetzelfde aantal groepen bevatten, het zal groepen met dezelfde index samenvoegen.
Ga je gang en verbind de kolom en de spanten. alstublieft, hallo schuur!
Afsluitende gedachten
We hebben nu gezien hoe gebruiksvriendelijk en buitengewoon krachtig Grasshopper is. Met een beetje oefening, je zult in staat zijn om een dergelijk script in een half uur te maken. Stel je de mogelijkheden voor als je fatsoenlijke middelen toewijst. Pas op voor Part 2 waar we de . zullen gebruiken SkyCiv Grasshopper-plug-in een structurele analyse uitvoeren op de schuur.