Quick Design Advanced
Requiring Files#
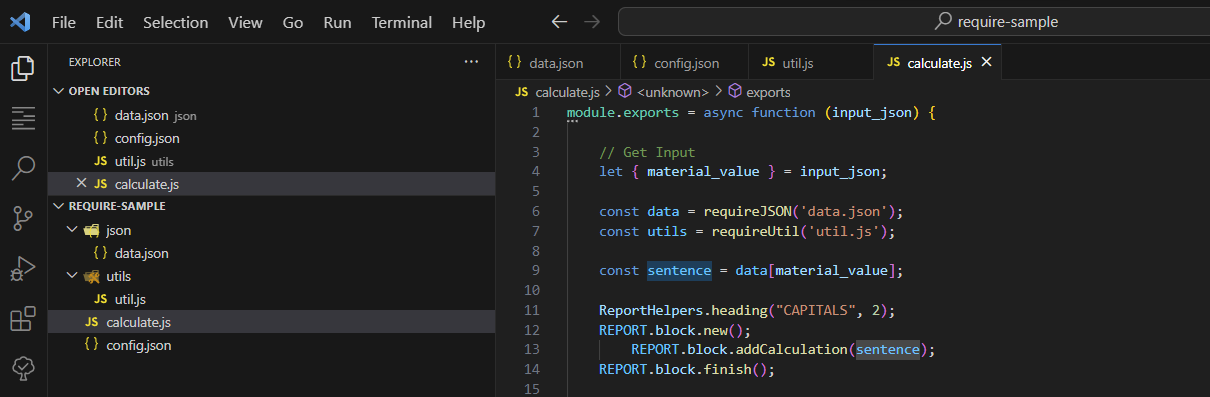
With the "Upload New Local Calc Pack" option files located in the directories called json and utils will also be uploaded so that they can be required in your calculate.js on the server. The goal of this functionality it to encourage reusability of code and to help keep large calc packs maintainable. An example of how these folders must be structured is found in the image below.

Requiring JSON Files#
Files in the json directory must all have the extension .json. These files can be required in the calculate.js with the global requireJSON(filename) function.
Import Example#
Requiring JavaScript Files#
Files in the utils directory must all have the extension .js. These files can be required in the calculate.js with the global requireUtil(filename) function. These files will need to contain functions that are exported with module.exports so that they can be executable in the calculate.js.
Export Example#
Import Example#
Calling other Quick Designs#
You can call Quick Design calculators from within your own calculate.js to allow you to chain multiple tools together.
Example