Requiring Files
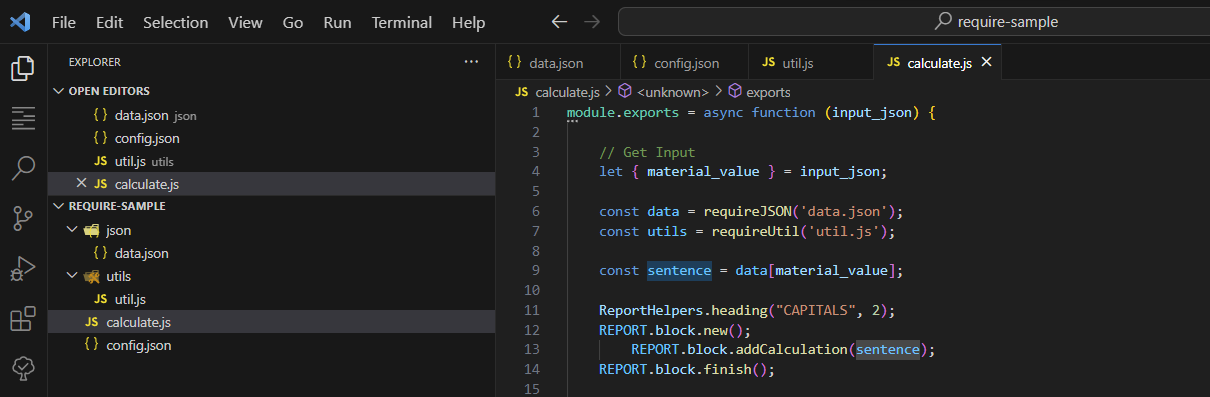
In the Quick Design Calculator, you can import files from both the json and utils directories into calculate.js. This encourages code reusability and helps maintain large calculation packs. The required folder structure is shown in the image below.

Requiring JSON Files#
In the Quick Design Calculator, you can import files from both the json and utils directories into calculate.js. This encourages code reusability and helps maintain large calculation packs.
Files in the json directory must have the .json extension. These files can be required in calculate.js using the global requireJSON(filename) function.
The required folder structure is shown in the image below.
Import Example#
Requiring JavaScript Files#
Files in the utils directory must have a .js extension. They can be required in calculate.js using the global requireUtil(filename) function. To be executable in calculate.js, they must export functions using module.exports.